Рисуем ленту, бант используя Фотошоп
Предлагаю вашему вниманию урок по рисованию всевозможных лент и ленточек - скрученных, изогнутых, завязанных в бант. Используются стандартные инструменты Photoshop + ваша собственная фантазия.

1. Создайте новый файл - цвет фона неважен (у меня - белый), поскольку работа будет вестись на дополнительных слоях. Размер файла приблизительно 2000 х 600 пикселей, разрешение файла 300 пикселей на дюйм. В принципе, размер можете ставить по желанию, а высокое разрешение позволит добиться более качественного результата.
Создайте новый прозрачный слой (Ctrl+Shift+Alt+N).
Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и настройте собственный градиент, например, вот такой:

В настройках непрозрачности градиента чередуйте бегунки со 100% и 0% непрозрачности. Выберите в настройках линейный градиент и залейте этим градиентом Ваш новый слой так, чтобы получилась вот такая горизонтальная полоса:

2.
а). Выберите инструмент Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W») ![]() и в режиме «добавить к выделенной области» выделите прозрачные области слоя ниже и выше полосы градиента. Затем инвертируйте выделение (Sift+Ctrl+I), чтобы выделенной оказалась залитая градиентом полоса.
и в режиме «добавить к выделенной области» выделите прозрачные области слоя ниже и выше полосы градиента. Затем инвертируйте выделение (Sift+Ctrl+I), чтобы выделенной оказалась залитая градиентом полоса.
б). Создайте новый слой ниже слоя с градиентом и залейте полученное прямоугольное выделение белым цветом.
в). Создайте ещё один новый слой - теперь выше слоя с градиентом. Выберите инструмент Paint Bucket Tool (Инструмент «Заливка» / Клавиша «G») с настройкой в виде заливки узором и залейте Ваше выделение одним из текстурных узоров - можно выбрать стандартный, например - вот этот:


3. Идем в инструменты цветокоррекции. Выбираем через меню Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность / Клавиши «Ctrl+U»), ставим галочку на режиме Colorize (Тонирование)...

... и тонируем нашу черно-белую текстурку. Затем меняем режим наложения этого слоя - Hard Light (Жесткий свет):

Теперь с нажатым Shift выделяем все три слоя (с белой полоской, с полоской, залитой градиентом и с полоской, залитой текстурой) и жмём Ctrl+Е, чтобы слить слои в один. Основа для будущей ленты готова.
4. Создаем еще один новый файл - у меня 1800 х 1800 пикселей с разрешением 300 пикселей на дюйм. Цвет фона - по Вашему желанию, главное, чтобы он был контрастным по отношению к цветам ленточки. Перетаскиваем нашу ленточку на этот новый файл инструментом Move Tool (Инструмент «Перемещение» / Клавиша «V») ![]() (или выделяем её, копируем (Ctrl+C), переходим на новый файл и вставляем туда скопированное (Ctrl+V)). Делаем несколько слоёв-копий с ленточкой - можно простым перетаскиванием выбранного слоя в палитре слоёв на значок «Create a new layer» (Создать новый слой):
(или выделяем её, копируем (Ctrl+C), переходим на новый файл и вставляем туда скопированное (Ctrl+V)). Делаем несколько слоёв-копий с ленточкой - можно простым перетаскиванием выбранного слоя в палитре слоёв на значок «Create a new layer» (Создать новый слой):

5. Приступаем к монтированию банта. Выбираем один из слоёв-копий, вызываем инструмент Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»), и выбираем режим Warp (Деформация).
ВНИМАНИЕ: Если Ваша версия Photoshop более ранняя, чем CS-2, то вместо Warp-а (которого в более ранних версиях просто нет) можно использовать Filter - Liquify (Фильтр - Пластика).
Деформируем ленточку примерно вот так:

6. Проделываем то же самое со следующим слоем, чтобы получить нижнюю часть петельки:

7. По тому же принципу изгибаем следующие 2 слоя, чтобы получить вторую сторону банта. «Лишние» куски лент выделяем и удаляем. Для удобства дальнейшей работы объединяем слои, составляющие каждую петельку, в группы. То есть создаём новую группу и на палитре слоёв перетаскиваем в неё два слоя, составляющие одну из петелек банта. Затем создаём ещё одну группу - перетаскиваем туда вторые два слоя. Бант вполне может быть и попышнее - достаточно скопировать уже имеющиеся группы с петельками, затем с помощью трансформации поворота, сдвига искажения и перспективы (соответственно - Rotate, Skew, Distort и Perspective) покрутить и погнуть получившиеся группы-петельки, разместив их примерно вот так:

8. Бант должен иметь узелок. Используя инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») выделяем небольшой кусочек ленточки со слоя, еще не подвергавшегося трансформации.

...копируем выделенное (Ctrl+C) и вклеиваем на новый слой (Ctrl+V). Полученный кусочек трансформируем, примерно вот так:

9. Оставшийся не трансформированным последний слой с ленточкой дублируем. Изгибаем с помощью трансформации каждую ленточку, чтобы получить свободные концы ленты. Свой бант я решила сделать полупрозрачным, для чего у каждого из полученных слоёв (и внутри групп в том числе) я меняю режим наложения слоя с Normal (Нормальный) на Hard Light (Жесткий свет) (в зависимости от цвета Вашего банта и цвета фона Вы можете выбрать какой-нибудь другой режим наложения):

Теперь оживляем наш бантик, чтобы ленты выглядели более реалистично. При завязывании лента неизбежно сминается, собираясь в складочки. Добавим складочек нашему бантику:
10. Создадим собственный чёрно-белый непрозрачный градиент, примерно вот такой:

11. Заливаем этим градиентом в линейном режиме новый слой, созданный поверх всех имеющихся, примерно вот так:

12. Слой с градиентом тонируем с помощью инструментов цветокоррекции, например так же, как тонировали в самом начале урока слой с чёрно-белой текстурой. Это делается, чтобы избежать чересчур резких теней в складках. Меняем режим наложения на Multiply (Умножение), чтобы видеть расположенные ниже слои. Создаём копию слоя.

13. Далее деформируем полученный градиент с помощью Filter - Liquify (Фильтр - Пластика), примерно вот так:

14. Теперь с помощью трансформации (Ctrl+T) разворачиваем слой и размещаем так, чтобы будущие складочки совпали с одной из ленточек. Применяем к слою с градиентом маску слоя и мягкой круглой кистью большого диаметра закрашиваем на маске чёрным цветом всю ненужную часть слоя, после чего можно подыскать другой режим наложения для складочек (я взяла Linear Burn (Линейный затемнитель)):


15. Теперь на ваш выбор – или копируем уже деформированный слой с маской и накладываем на оставшиеся фрагменты банта, или повторяем с недеформированной копией слоя предыдущие 2 шага. Можно на одну и ту же часть банта положить не один, а два или три слоя с градиентом, развёрнутые и деформированные немножко по-разному + с разными режимами наложения. Это позволит создать более интересную игру свето-теней на складочках:

16. Далее предлагаю создать парочку новых слоёв поверх всех имеющихся и залить их новым непрозрачным линейным градиентом. Заливаем по диагонали – например, один слой из верхнего левого угла в нижний правый, а второй слой – из верхнего правого в нижний левый. Я сделала вот такой градиент (внизу на скриншоте – кусочек палитры слоёв с иконками того, что на этих слоях получится в результате):

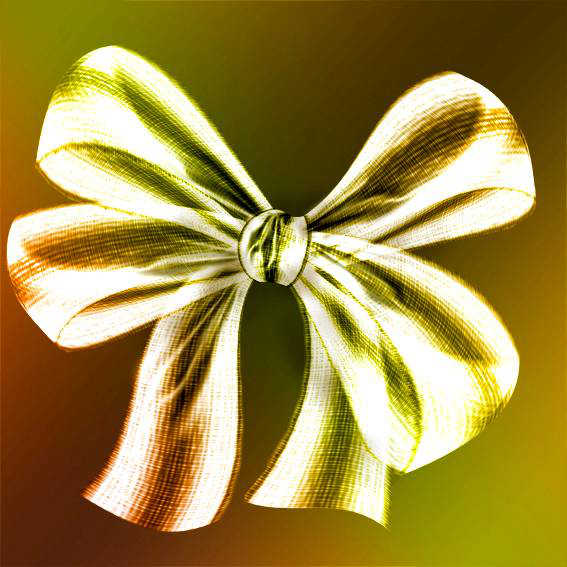
17. Ну, и остаётся еще раз воспользоваться сменой режимов наложения слоя. На одном из полученных слоёв (верхнем) я поставила режим Hue (Цветовой тон), на втором – Overlay (Перекрытие). Можно еще подправить ластиком или с помощью маски слоя неаккуратные краешки лент, слегка «размазавшиеся» во время трансформации. Можно на отдельном слое в режиме Multiply (Умножение) добавить немного теней темной полупрозрачной широкой круглой кистью с мягким краем – на закруглениях ленты, на загибах, внутри петелек. Вот и все.
Надеюсь, кому-нибудь этот урок пригодится. Желаю удачи и спасибо за внимание.

Автор: HelgaArt;
